Écrire pour le web: “c’est la structure, imbécile!”
Qui dit nouvel outil, dit nécessairement adaptation du contenu. L'arrivée des médias digitaux force à repenser l'écriture journalistique jusque dans sa structure profonde et les modèles possibles sont nombreux. Voici un tour d'horizon des possibles.
Comment faut-il écrire pour le web ? Souvent l’enseignement se résume à des techniques d’écriture et d’édition, et à l’usage que l’on peut faire des différents médias: texte, son, vidéo, infographie, etc. Cet enseignement ignore deux points clé: l’importance des liens hypertexte qui permettent de réunir dans un même ensemble des éléments d’apparence disparates et le fait qu’il soit possible de développer des récits non-linéaires, offrant la possibilité à chaque internaute la possibilité de se construire son propre parcours de lecture. Pour ces raisons, l’écriture sur le web est d’abord une question de structure. Cette question a suscité de nombreux travaux depuis une quinzaine d’années. Voici une brève recension, non exhaustive.
Pour écrire ce post, mon point de départ a été les travaux de Maria Laura Martinez, professeur et chercheur à l’École de Communications et d’Arts de l’Université de São Paulo, au Brésil [lire, The Black Wheel: a technique to develop hypermedia narratives (pdf)] et de João Canavilhas, enseignant au Département Media et Arts de l’Université de Beira Interior, au Portugal [lire, Web Journalism: from the inverted pyramid to the tumbled pyramid (pdf)].
« Écrire pour le web » se résume souvent à quelques conseils rustiques:
- Style. Privilégier le mode actif, écrire des phrases concises et privilégier les formes grammaticales simples [comprendre "sujet, verbes, complément] pour construire ses phrases.
- Construction des textes selon le modèle canonique de la pyramide inversée: commencer par l’information importante et d’organiser la suite en paragraphes selon un ordre décroissant de pertinence.
- Longueur des textes. Faire court, deux feuillets [3000 signes ou 500 mots] étant la limite acceptable
- Liens. Saupoudrer le texte de quelques liens.
Caricatural? À peine. Dans un billet —très intéressant par ailleurs—, Non, Google n’est pas responsable de la standardisation journalistique, publié sur son blog Mediaculture, Cyrille Franck évoque les principes d’écriture qu’implique un bon référencement. Il explique:
Écrire pour Google, c’est écrire d’abord pour le lecteur : faire concis et précis (titre et accroches efficaces) riche (liens externes, popularité, régularité), et accessible sur la forme (gras, paragraphes etc.). Ce sont tous ces critères qui sont récompensés dans l’algorithme de classification de Google et le moteur ne fait qu’appliquer les bonnes pratiques journalistiques classiques, adaptées au support qu’est l’écran (la lecture est en moyenne 25% plus lente et difficile sur un écran que sur du papier selon l’expert reconnu du sujet Jakob Nielsen). Écrire pour le web, c’est bien écrire tout court.

Les principes ainsi définis, l’ont été par Jakob Nielsen en… 1997, dans un article célèbre: Concise, SCANNABLE, and objective: How to Write for the Web. Plusieurs raisons expliquent que ces principes soient encore dominants, quelque 15 ans après:
1 – la construction « en pyramide inversée » est bien adaptée aux médias de flux que sont les sites de presse;
2 – le référencement se joue pour partie sur la présence de « mots clé » dans le texte, en particulier dans son début. Cela ne peut que mécaniquement renforcer l’écriture en pyramide inversée
3 – l’accueil de l’internaute. Il doit trouver lorsqu’il arrive sur une page la « réponse » à la requête qu’il a formulé sur un moteur de recherche, ce qui incite les rédacteurs à privilégier l’écriture en pyramide inversée, puisque l’information importante se trouve alors en tête du texte.
Mais, aujourd’hui cette situation évolue sous l’influence de plusieurs facteurs:
1 – le contenu des sites se différencie, se diversifie et se complexifie. Il est rare qu’un site ne traite que des informations en flux
2 – le référencement évolue et se sophistique. Il ne se joue pas seulement sur les dix premières lignes du texte. [lire à ce propos, sur Owni, Forget the Readers, are journalists writing for Google?, de Adam Westbrook]
3 – les internautes ne viennent plus sur un site uniquement par un moteur de recherche mais aussi via les réseaux sociaux, donc par un système de recommandation, ce qui permet d’être moins mécanique dans l’écriture.
Mais surtout, il faut bien constater, comme l’explique João Canavilhas, de l’Université portugaise de Beira Interior, que « La pyramide inversée est associée à un support physique: le papier. Utiliser la pyramide inversée online revient à priver le web journalisme de l’un de ses plus importants potentiels: la mise en œuvre d’une construction ouverte pour l’écriture de l’information permettant de naviguer en ligne sans aucune restriction. » .
Comment conserver la cohérence d’un texte et éviter « qu’il ne parte dans toutes les directions » ? L’universitaire allemande Angelika Storrer apporte un premier élément de réponse théorique, en expliquant que la cohérence d’un texte « hypertexte » peut-être :
- locale, en ce sens qu’une relation directe existe entre la partie du texte que le lecteur est en train de parcourir et le paragraphe ou le « nœud hypertexte » qui précède immédiatement
- globale, ou la relation entre les paragraphes est assurée soit par le sujet soit par son caractère global [in Coherence in Text and Hypertext - Pdf]

On l’aura compris sur le web la structure d’un « contenu » [il m'est difficile d'écrire "texte", puisque par nature sur le web l'information est multimédia et hypertexte, pour cette raison j'utilise le terme de "contenu", mais je suis preneur d'une meilleure expression] est « globale » et si l’on veut proposer un contenu intéressant, il faut sortir des formes de construction “classiques”. Traduit en terme d’écriture cela signifie que le journaliste web doit se polariser sur la structure, pour pouvoir construire une information cohérente dans cet espace quasi illimité qu’est le web, en tenant compte de trois éléments qui n’existent pas sur le “papier”:
- les liens hypertexte. Ils ajoutent une dimension à l’écriture et conduisent à proposer à l’internaute plusieurs parcours de lecture [en fait, le nombre de combinaisons est pratiquement infini]
- le caractère dialogique des médias online ou les internautes sont à la fois émetteurs et récepteurs de l’information
- le temps, un contenu n’étant —en théorie— jamais figé sur web.
Comment gérer tous ses éléments et la complexité des « parcours », qui sont ainsi générés ? Maria Laura Marinez, professeur et chercheur à l’Université de São Paulo au Brésil, distingue deux éléments:
- l’architecture de l’information, qui permet de concevoir dans un ensemble la structure des liens du site, et les « nœuds », et incluant entre autres le récit, les informations institutionnelles, les services, les contacts et informations sur le(s) auteur(s)
- l’écriture web [webwriting] met l’accent sur le contenu narratif (texte ou multimédia) du système d’information: le développement de l’articulation du récit et de sa structure non linéaire. (…) cela fait partie de l’architecture de l’information
Comment ces principes théoriques peuvent-ils être appliquées dans la pratique ? Il existe plusieurs approches.
Des pyramides flottant dans le cyberspace
Dès 1996, Jakob Nielsen insistait sur le fait que le journalisme sur le web était différent du journalisme « papier ». Certes, expliquait-il alors, l’emploi de la pyramide inversée se justifie par le fait que les internautes n’aiment pas scroller et qu’en conséquence, ils doivent trouver l’information importante en tête de l’article. Mais il remarquait que les articles étaient appelés à rester très longtemps en ligne sur les sites de presse, et que cela constituait une opportunité. Lors de la rédaction d’un nouvel article sur un sujet donné, il suffisait de faire des liens avec les anciens articles au lieu de rédiger un ou deux paragraphes rappelant le contexte et l’historique du sujet.
En effet expliquait-il alors:
Le Web est un medium de liens, et nous savons de part la théorie de l’hypertexte qu’écrire pour des espaces d’information liés [entre eux] se fait de manière différente que lorsqu’il s’agit d’écrire un flux linéaire de texte. Par conséquent, on pourrait s’attendre à ce que les auteurs sur le Web réduisent leurs articles en morceaux [pieces] plus petits et cohérents pour éviter les pages qui nécessitent de longs scrollings. Chaque page devrait être structurée comme une pyramide inversée, mais l’ensemble devrait plutôt apparaître non comme un article mais comme un ensemble de pyramides flottants dans le cyberespace. [lire ici, l'article de Jakob Nielsen de 1996]
Le schéma de Carole Rich
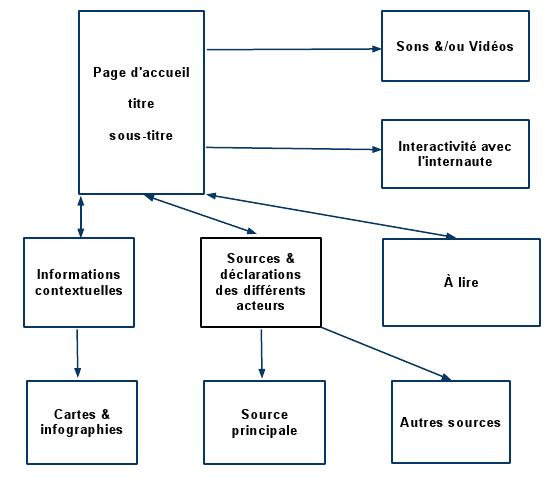
Dès 1998, Carole Rich, aujourd’hui enseignante en journalisme à l’université d’Alaska Anchorage, proposait un schéma d’organisation hypertextuelle de l’information [cf. dans Sources et documentation les ouvrages de Carole Rich]. Il avait l’avantage de montrer les possibilités offertes par l’hypertexte et notamment la possibilité de répartir l’information sur trois niveaux: le premier étant réservé au cœur de la narration tandis que les éléments contextuels (informations contextuelles, sources, documentation…) étaient dissociés et installés sur deux niveaux inférieurs. Les « autres » médias —sons, vidéos, infographies— étaient également placés en périphérie.
Ce schéma est aujourd’hui dépassé. En effet, il correspondait aux conditions techniques de l’époque (faible bande passante notamment) qui interdisait de mixer les médias et s’il montrait l’importance de l’interactivité avec les internautes, il plaçait celle-ci à la périphérie. Il ne proposait par de réelle interaction entre l’internaute et l’information. Bref, il restait trop top to down.

(c) Carole Rich (trad Marc Mentré)
L’effet champagne de Mario Garcia
L’idée a été proposée dès 2002 par Mario Garcia, un célèbre graphiste qui a conçu plusieurs centaines de maquettes de journaux et de sites dans le monde [l'une de ses dernières réalisations est en France, la refonte de Paris Match en 2009]. Il décrit ainsi l’effet champagne dans son livre Pure Design [page 34]:
Les sites web ne sont pas des quotidiens, des magazines ou la télévision. En fait, ils ressemblent plus au livre qu’à n’importe autre medium. Nous achetons un livre parce que nous intéressons à un sujet particulier. L’approche des internautes se fait de la même manière. Un livre requiert une concentration totale tout comme un site. Plus important, dans les livres le texte et les photos sont couramment séparés; c’est aussi quelque chose qui devrait exister sur les sites.
En terme d’écriture, les livres captent notre attention par le récit. Les sites web devraient essayer de faire la même chose. Je crois que l’emploi de la technique d’écriture journalistique classique —la pyramide inversée— n’est pas la meilleure manière de présenter l’information sur les sites web. De fait, sachant que l’écran standard d’un ordinateur affiche 21 lignes de texte avant que l’internaute scroll, nous devrions abandonner la pyramide inversée pour une structure en forme de verre de champagne, où toutes les vingt et une lignes environ l’auteur ferait un effort pour que nous restions intéressé. Ceux qui aiment le champagne savent qu’à chaque fois que le verre est vide, c’est très agréable de le remplir de nouveau, et de regarder de nouvelles bulles monter vers la surface. »
Depuis 2002, les écrans se sont largement améliorés, mais l’idée de relancer l’intérêt du lecteur, dans un texte, à intervalles relativement rapprochés demeure intéressante. La construction d’un texte « champagne » est potentiellement plus riche que de se contenter de la sèche pyramide inversée.
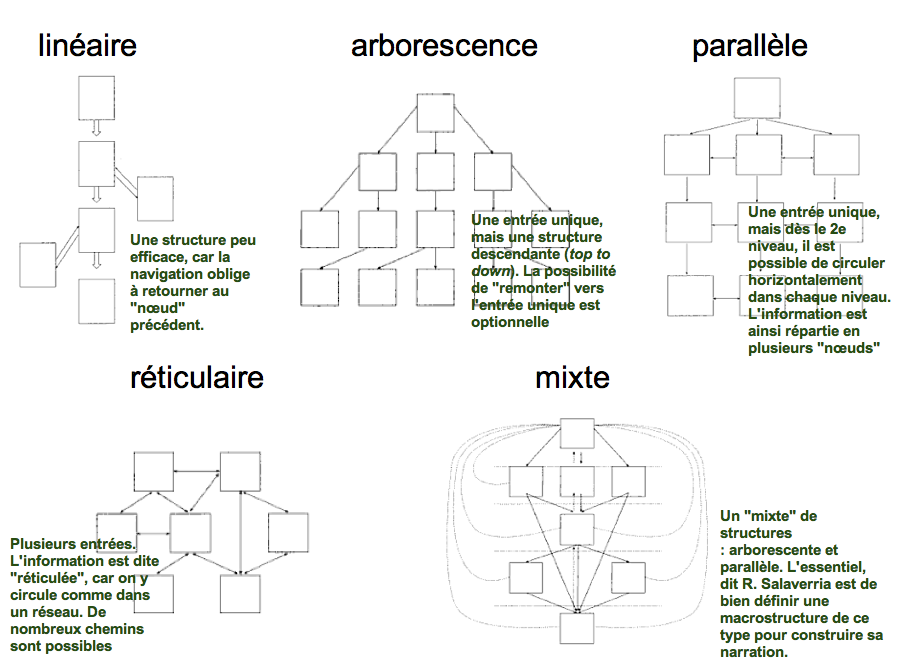
Les modèles de Ramón Salaverria
Ramón Salaverria, professeur et chercheur en journalisme à l’université de Navarre (Espagne), a proposé plusieurs pistes de réflexion dans son Manual de Redacción Periodística (avec Jose Diaz Noci, Ariel Publication , Madrid, 2005), autour de cinq modèles —avec de nombreuses variantes— de narration: linéaire, parallèle, arborescente, réticulaire et mixte. L’interactivité est à la base de ses réflexions.
Chacune de ces « structures hypertexte » propose une navigabilité différente, explique João Canavilhas:
Dans le cas de la plus simple des structures linéaires, les blocs de texte sont liés [linked] par un ou plusieurs axes. Le niveau de navigabilité est réduit, le lecteur ne pouvant passer d’un axe à un autre. (…) Comme son nom l’indique une structure « réticulaire (en réseau) ne possède pas d’axe prédéfini. Il consiste plutôt en un réseau de textes navigables librement, ouvrant plusieurs possibilités de chemin de lecture ».
Le journalisme de troisième génération de Luciana Mielniczuk
Luciana Melniczuk, enseignante à l’université de Bahia (Brésil), distingue pour sa part [in Journalismo na Web] le hardcopy [les articles d'information brute] du softcopy [les informations élaborées, magazine]. Ce dernier serait par définition un format hypertexte qui ne se réduirait pas à utiliser les liens pour organiser les différents éléments disponibles, mais bien destiné à organiser le récit des faits journalistiques. Pour elle, le journalisme doit emprunter à d’autres domaines comme l’art ou la sémiotique, pour réinventer de nouvelles formes de narration:
Peut-être nous dirigeons-nous vers une rupture. La ‘cellule d’information’ au lieu d’être ou un texte ou une image sera un texte hybride [mélangeant texte et image].
Et d’ajouter :
Nous soutenons l’idée que le journalisme web de troisième génération doit offrir suffisamment de ruptures pour que le journal web soit vraiment conçu comme un produit nouveau, qui rompt avec les normes anciennes et offre des possibilités inédites.
La pyramide couchée
La lecture d’un « hypertexte » peut conduire [et souvent conduit] le lecteur à se disperser, lorsqu’il suit les liens pour aller d’un contenu à un autre, et à abandonner la lecture. Pour répondre à cette difficulté Robert Darnton avait proposé, dans un article publié par New York Review of Books qu’un contenu hypertexte soit construit autour de six niveaux d’information « disposés comme une pyramide » [décidément!]. Pour l’époque —nous sommes en 1999— sa proposition était très avancée.
1 - La couche supérieure pourrait être un sommaire succinct de l’objet [ou son argument, ou encore son sommaire].
2 - La deuxième couche contiendrait des développements de différents aspects de l’argument; ils ne seraient pas disposés de manière séquentielle comme dans un récit, mais plutôt comme des unités autonomes.
3 - La troisième couche serait consacré à la documentation.
4 - La quatrième couche serait théorique ou historiographique.
5 - La cinquième couche serait pédagogique.
6 - La sixième couche contiendrait des rapports de lecture, les échanges entre l’auteur et l’éditeur et des lettres de lecteurs, et les commentaires de différents groupes de lecteurs.
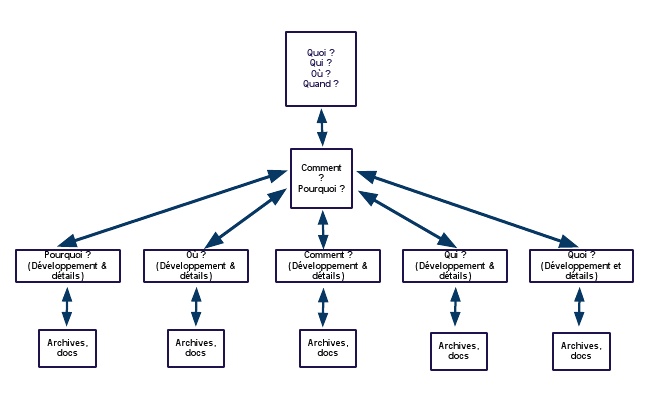
Mais comme l’explique João Canavilhas [la référence en lien dans Sources et documentation] , il s’agissait d’un construction théorique. Pouvait-elle fonctionner concrètement? Pour cela une expérimentation a été menée à l’université de Beira Interior (Brésil) avec 39 étudiants. Un article a été découpé en 4 niveaux selon le schéma suivant:

(c) João Canavilhas (trad Marc Mentré)
L’étude menée avec les étudiants portait sur deux points essentiels: était-il pertinent de proposer une construction de l’information selon ce type d’arborescence ? Quels chemins allaient-ils suivre pour parcourir l’histoire qui leur était proposé ?
À la première question, la réponse sera positive. Les étudiants se sont appropriés une histoire dont le découpage proposait en cascade des combinaisons de plus en plus complexes au fur et à mesure que le lecteur descendait dans les niveaux d’information. Au troisième niveau, par exemple, ils pouvaient suivre 55 chemins différents!
La deuxième réponse est peut-être plus intéressante:
- 23% des lecteurs ont suivi la routine d’une lecture par niveau: ils ont cliqué sur le premier lien du texte de tête, pour ensuite retourner [après lecture] sur le texte initial;
- 77% ont suivi un cheminent personnel.
Pour João Canavilhas l’enseignement à tirer de cette expérimentation est limpide:
Ces comportements suggèrent que l’écriture de l’information sur le web nécessite un changement de paradigme complet par rapport aux techniques utilisées dans la presse imprimée. Alors que dans le print, le journaliste organise l’information [du plus important] vers ce qu’il considère comme étant le moins important, online ce sont les lecteurs qui définissent leurs propres chemins de lecture. La technique de la pyramide inversée, bien qu’appropriée pour les breakings news, devient moins efficace dès lors qu’il est s’agit de traiter des informations plus élaborées.
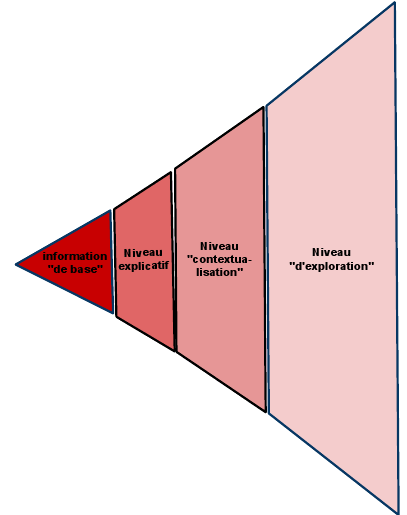
Il en tire la conséquence suivante: il faut sortir de l’information organisée selon un axe vertical, où la « tête » est plus large que la base. Pour cela il propose de « coucher la pyramide » et de faire en sorte que l’on parte d’une information pour s’enfoncer par strates successives dans une information de plus en plus détaillée, selon le schéma ci-dessous:

(cc) Marc Mentré
Il détaille ainsi le contenu des 4 niveaux:
1 – Unité de base (équivalent du « lead »). On y répond aux quatre questions de base (Qui? Quand? Quoi? Où?). Ce peut-être une breaking news développée par la suite;
2 – Niveau explicatif. On y répond aux questions Pourquoi? et Comment?
3 – Niveau de contextualisation. Il contient des informations plus détaillées sur chacune des questions précédentes [les 5 W + H] et celles-ci sont indifféremment en texte, en vidéo, en son ou en infographie animée.
4 – Niveau d’exploration. Les informations sont liées aux archives du site ou à des ressources externes.
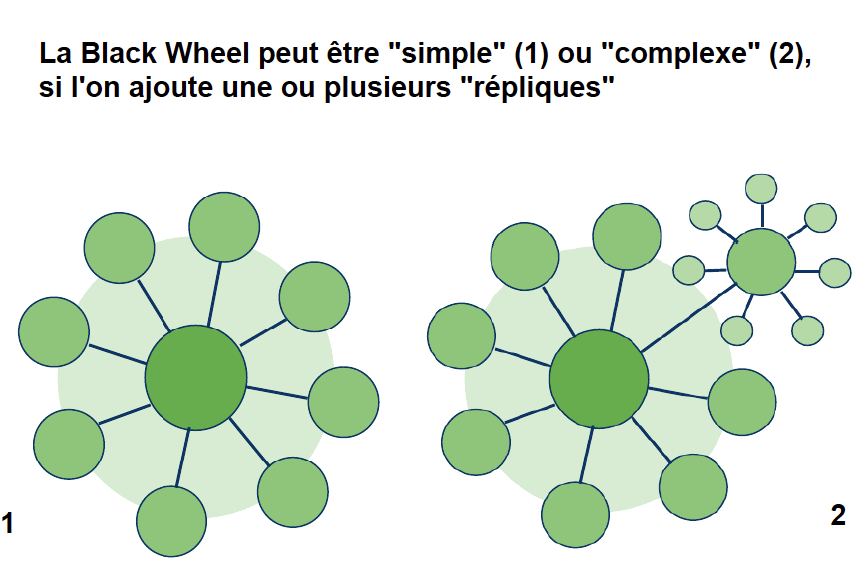
The Black’s Wheel
Roger Black, célèbre graphiste américain, fut l’auteur en 1997 d’un ouvrage marquant à l’époque, Web Sites that Work. Son équipe, explique Maria Laura Martinez employait une technique de narration particulière:
les éléments narratifs étaient dans un format semblable à une roue, de manière à ce que chaque élément narratif soit indépendant des autres tout en étant inséré dans le contexte narratif et le complétant. Idéalement, l’utilisateur n’a pas besoin de passer par les autres éléments ni de traverser le centre de la roue pour comprendre le récit. Il doit être possible de commencer et de finir [son parcours de lecture] par n’importe quel élément sans qu’il soit nécessaire de passer par tous. Le wheel hub (l’axe ou le centre de la roue) peut être perçu comme le serait une couverture de magazine où se trouve le sommaire de l’histoire [story] et des appels pour chacun des récits.
Laura Martinez cite John Miller, qui écrivait dans Web sites that Work:
La narration traditionnelle est linéaire. La pyramide inversée est enseignée aux journalistes [papier] pour une raison: le lecteur veut comprendre l’histoire immédiatement et ensuite creuser —tourner la page— s’il veut en savoir plus. Mais les magazines utilisent de nombreux éléments pour attirer l’attention du lecteur, estimant (à juste raison) qu’un bon chapeau [lead] ne suffit pas. Un article magazine est parsemé de photos, de citations [accroches] et de lettrines, qui sont tous conçus pour capter l’attention du lecteur sur l’ensemble du sujet. Ce sont des éléments de spectacle regroupés autour de l’élément principal. Le travail de l’éditeur est alors l’équivalent de celui de l’ “aboyeur” et du Monsieur Loyal [d'un cirque], et un sujet bien édité doit attirer votre attention sur tous les éléments qui l’entourent tout en vous permettant de ne pas perdre de vue l’essentiel.
Ces principes théoriques ont été mis en application sous la forme de la Black’s Wheel, à l’université de Sao Paulo.
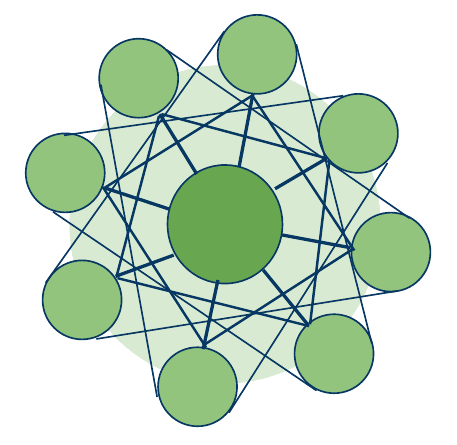
Formellement cela a pris la forme d’un diagramme [voir ci-dessous] dans lequel chacun des cercle représente un élément de narration. Le nombre d’éléments peut varier en fonction des informations disponibles, du nombre d’éléments narratifs et du niveau de détails que l’on souhaite atteindre. En fonction des besoins, cette structure peut être répliquée, comme montré ci-dessous.
Les liens hypertextes qui autorisent le récit non linéaire compliquent le schéma originel [voir ci-dessous]. En effet, explique Maria Laura Martinez :
cette structure de liens doit permettre à l’internaute de piloter sa propre expérience [de navigation] dans les contenus de manière satisfaisante et efficace; elle doit être conçue très soigneusement.

(cc) Laura Martinez / Marc Mentré
Les principes définit dans ces diagrammes ne servent qu’à guider le travail des étudiants. Il faut derrière que ceux-ci travaillent la navigation —réelle— entre ces différents éléments. Par exemple, le schéma d’interaction décrit dans le schéma ci-dessus n’est qu’une possibilité parmi des dizaines d’autres. Il faut aussi intégrer ce récit multimédia dans l’architecture [information architecture] propre du site, qui peut proposer des sevices et d’autres informations. Cela a conduit les responsables de l’université à proposer d’organiser le schéma d’élaboration d’un élément narratif non-linéaire autour de huit grandes lignes directrices:
1 – les besoins de l’internaute. Il s’agit de réfléchir à ses besoins, à la manière dont le sujet peut l’intéresser ou le concerner, comment il peut interagir, comment il peut se souvenir de l’histoire (ou d’éléments de l’histoire).
2 – les éléments d’identification. Il s’agit de définir chacun des éléments indépendants qui constitueront la roue. L’histoire doit être comprise sans qu’il soit nécessaire de passer par le centre ou par tout autre élément. Chaque élément peut être un point de départ ou d’arrivée pour l’internaute.
3 – l’interactivité. Un élément clé sur le web. Il s’agit d’examiner toutes les formes d’interaction possible.
4 – le multimédia. Ce sont tous les contenus multimédias (son, vidéo, infographie, etc.) qui peuvent ajouter de la valeur au sujet. Il est nécessaire de veiller à ce que ces contenus multimédias apporte réellement un plus !
5 – la personnalisation. La fragmentation est l’une des caractéristiques du web. Il faut donc personnaliser au maximum le contenu.
6 – la navigation. Il s’agit de créer une structure de liens hypertexte cohérente. C’est cette structure qui modèle la « roue », son centre ainsi que ses axes. Cette structure est construite en fonction de l’internaute.
7 – le taggage. Il faut penser à tagger chaque élément narratif.
8 – la documentation. Chaque élément de la « roue » doit être soigneusement documenté, afin de vérifier que le sujet sera le plus complet possible.
Là encore, il s’agit de principes, mais ceux-ci ont été mis en œuvre par les étudiants de l’université de Sao Paulo qui ont construit plusieurs histoires interactives et non-linéaires. Comme l’explique Maria Laura Martinez « cette technique en est encore au stade du développement. Mais elle a été éprouvée et les résultats obtenus prouve qu’elle est efficace »
Photo cc FlickR kozumel, ShironekoEuro[busy], Johan Larsson.
Sources et documentation
- Creating Online Media, A Guide to Research, Writing and Design on the Internet, par Carole Rich, MacGrawHill, New York, 1998.
- Web Sites that Work, par Roger Black et Sean Elder, Adobe Press, 1997
- Writing and Reporting News, A Coaching Method, (6e édition) par Carole Rich, Wadsworth Series in Mass Communication and Journalism, New York, 2009
- Une série de posts de Steen Steensen, professeur à l’Oslo University College (Norvège) sur son blog New journalism/New media qui reprend l’ensemble des études faites sur les transformations qui ont touché le journalisme sur le web (interactivité, multimédia, etc.)
–
Article initialement publié sur TheMediaTrend.



Laisser un commentaire