Google inscrit les données aux Beaux-Arts
Le Data-Art : ou comment utiliser des données comme matière première pour des projets artistiques. À l'image des expériences souvent réussies menées par le Creative Lab, ou la Google Data Arts Team, qui cherche à s'imposer sur le sujet. Avec, du côté de Google, quelques arrières pensées marketing, comme l'a montré l'une de ses récentes opérations de com'.

Des données chiffrées utilisées comme matériel artistique. Ça s’appelle du Data-Art. Une démarche innovante poussée par Google pour soigner sa com’ et flatter l’efficacité de ses produits. Ainsi, cet été, Google adaptait neuf expérimentations artistiques de ce type aux navigateurs de smartphone. Pour mettre en valeur les possibilités offertes par une navigation sur tablette notamment la sienne, la nouvelle Nexus 7, qui sera mise en vente en France le 3 septembre prochain.
Au-delà de ces effets d’annonce, Google fait du Data-Art un de ses principaux sujets de R&D, comme le raconte son service presse :
Le Creative Lab est une équipe de designers, de rédacteurs, de technologues créatifs, de producteurs, de directeurs créatifs et de directeurs marketing dont la mission est de travailler sur des projets créatifs très divers qui font vivre l’image de Google.
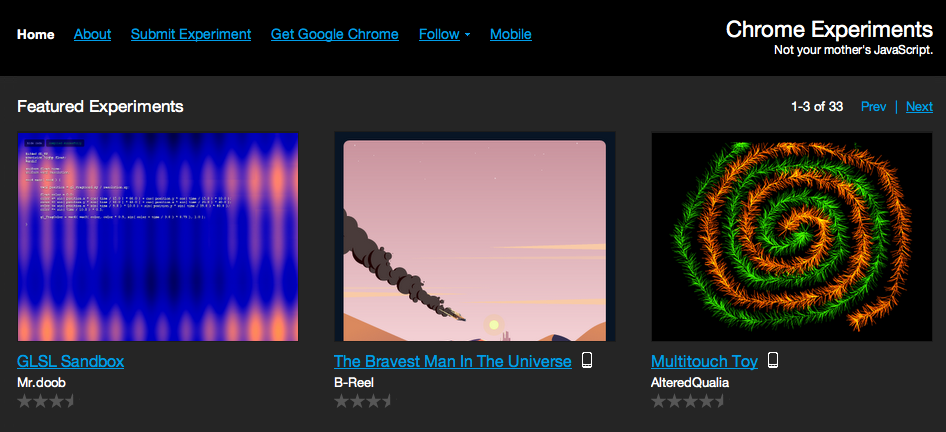
Outre la réalisation de projets comme le YouTube Symphony Orchestra, le laboratoire cherche à mettre en valeur toutes les possibilités offertes par JavaScript, et ceci en fédérant différentes initiatives : les désormais institués “Chrome Experiments” sont une série de projets artistiques sur le web, la plupart étant réalisés par les internautes eux-mêmes. Ces projets intronisent les “artistes de données” et veulent faire de Chrome le navigateur internet du partage et de la création artistique. Parmi les artistes de l’équipe l’on retrouve REAS, Mr Doob, Ryan Alexander, Josh Nimoy, Toxi et surtout, Aaron Koblin, directeur de la création, qui explique sur le blog Data Visions :
Les analyses et les visualisations de données sont devenus des outils indispensables en science et dans le business, mais dans les mains d’une nouvelle génération d’artistes digitaux, la data subit une métamorphose, d’une unité d’information vers un moyen d’expression fascinant, beau et expressif.
Not your mother’s JavaScript
La Google Data Arts Team est à la pointe de la technologie et repousse les barrières de l’utilisation de JavaScript, d’où leur devise “Pas le JavaScript de ta mère”. Elle a recours à différents outils notamment le HTML5 Canvas, SVG et WebGL, mais cherche surtout à faire de l’un des navigateurs les plus avancés une vitrine pour ses projets.

L’open source comme credo, le Creative Lab donne la possibilité aux internautes de récupérer les codes en ligne afin de se les réapproprier et de contribuer aux Chrome Experiments. Les internautes-artistes peuvent d’ailleurs commenter les projets et faire part des difficultés qu’ils rencontrent. Le Creative Lab relaie ensuite une sélection des créations JavaScript les plus réussies.
Expérimental et avant-gardiste. Certes. Mais l’entreprise californienne ne s’est pas lancée sur cette voie par hasard. Alors que Microsoft se positionne sur le marché de l’éducation, Google a donc placé une partie de ses pions dans un domaine encore négligé par ses concurrents : le Data Art.
Stratégie marketing
L’entreprise de San Francisco soigne l’aspect marketing, et met en valeur ses plus gros projets par des partenariats prestigieux. Outre les musées new-Yorkais ou londoniens avec lesquels elle coopère, elle fait une sélection stricte des chansons qui accompagnent ses travaux.
La musique, autant que l’internaute et les partenaires culturels, joue en effet un rôle primordial dans ses expérimentations. On y retrouve des grands noms comme Arcade Fire, Norah Jones, Danger Mouse, ou Daniele Luppi. Mais il n’est pas étonnant de voir une telle stratégie se mettre en place.
Le service de presse de Google France rappelle que ces projets ne rapportent financièrement que très peu à la compagnie : “Nous ne nous faisons pas d’argent là dessus“. Le mode de rétribution principal reste donc la visibilité, d’où la participation d’artistes reconnus, en espérant que les téléchargements de Google Chrome suiveront.
Si ces derniers sont gratuits, ils représentent un aspect économique important de la compagnie. Plus les internautes utiliseront Chrome, plus Google aura de publics cibles à revendre aux entreprises publicitaires. Sans remettre en cause la haute qualité des expérimentations, Google semble avoir fait d’une pierre deux coups : se vendre comme une entreprise innovante dans le domaine de l’art et conquérir de nouveaux marchés de publicitaires.
Collaboratif
L’équipe avisée de professionnels du secteur cherchent donc à surfer sur les tendances de demain et valorisent certaines pratiques plébiscitées, notamment le crowdsourcing.
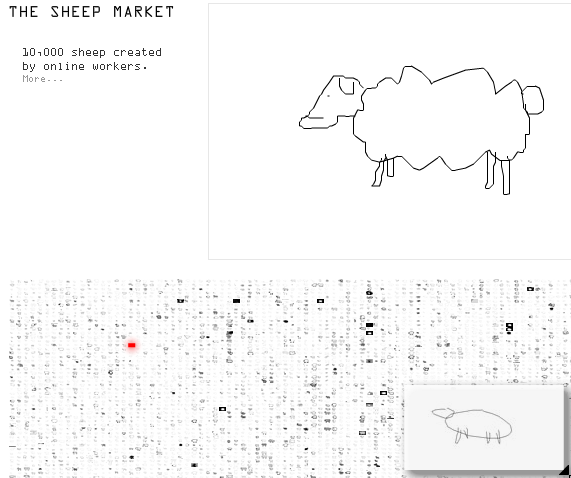
Aaron Koblin, directeur de la création, artiste geek diplômé de l’Université de Californie de Los Angeles (UCLA), n’en était pas à son premier essai en intégrant le Creative Lab. Il s’était déjà fait remarquer lors de la réalisation du clip 3D de Radiohead “House of Cards” en 2008. De même, ses réalisations The Sheep Market et The Single Lane Superhighway, deux projets collaboratifs invitant les internautes à dessiner un mouton et une voiture, avaient été salués pour leur aspect innovant.

Dans ses premiers projets comme dans ceux réalisés au sein du Creative Lab, Koblin s’est donc attaché à placer l’internaute au cœur des expériences en lui offrant une palette d’outils. Partout dans le monde, derrière son écran, chacun peut donc contribuer à ces projets collaboratifs. Quoi de mieux que de valoriser la participation des internautes, les impliquer dans un projet précurseur et attractif pour les attirer et les fidéliser à un produit, Chrome.
Le temps du rêve
Si tous les projets présents sur Chrome Experiments révèlent les capacités saisissantes du navigateur et de JavaScript, “3 dreams of Black” est certainement le plus abouti. À mi-chemin entre le jeu vidéo et le clip musical, le Creative Lab reste fidèle à son ambition de placer l’internaute au cœur de ses projets et en fait l’acteur principal de cette vidéo interactive.
Plongé dans trois rêves différents, il découvre les mondes imaginés par la Google Data Arts Team et peut les explorer, le tout au son de la chanson Black tirée de l’album “Rome” de Danger Mouse, Daniele Luppi et Norah Jones. Le projet se fait remarquer par l’esthétisme de son travail graphique, tout autant que sa programmation.
Savez-vous planter les arbres, à la mode, à la mode…
Même chose dans “This Exquisite Forest” mis en ligne le 19 juillet dernier, et dont vous pouvez voir la vidéo d’introduction ci-dessous. Le projet réutilise un concept développé par les surréalistes français dans les années vingt : le cadavre exquis. Les internautes collaborent donc autour d’un même projet (ou autour d’un même arbre dans le cas présent), qu’ils peuvent eux-mêmes créer, sans tenir compte de ce que font les autres. Ils peuvent interagir autour du même arbre au même moment “d’un même début vers plusieurs fins différentes”. Tous les outils sont mis à la disposition de l’internaute : les consignes concernant le thème de l’arbre, le choix des couleurs, les effets etc. (pour les moins aguerris, les deux/trois heures passées sur Paint il y a quelques années devraient vous aider).
Mais le projet ne s’arrête pas là. Google s’est associé au Tate Modern de Londres dans lequel les visiteurs pouvaient également participer via des tablettes numériques, et découvrir le travail des internautes. Comme l’explique Jane Burton, directrice de la création du musée :
Il s’agit d’une collaboration créative entre des artistes, les visiteurs du Tate et une large communauté en ligne.
On retrouve aujourd’hui une véritable forêt aux sujets variés : “le feu”, “briser un mur”, “la ligne”, “l’histoire du savon” ou encore “d’une goutte d’eau…”
Cinq applications dans un labo
Tout aussi impressionnant, nous retiendrons le Web Lab réalisé en partenariat avec le musée des sciences de Londres. Le projet permet aux utilisateurs de collaborer autour de cinq expérimentations de Chrome : l’orchestre universel qui permet de jouer de la musique avec toute la communauté en ligne ainsi que les visiteurs du musée. Le téléporteur offre lui une visite en direct de certains lieux de la planète, et permet de prendre des photos pour ensuite les partager.
L’application sketchbot de son côté vous tire le portrait, ce qui permettra à un robot de reproduire votre visage en direct dans le musée de la capitale britannique. De plus, une recherche par mot-clé vous permet de tracer des données, et de découvrir où sont stockées les images issues de votre exploration. L’application permet d’appréhender l’étendu du réseau internet. Enfin, l’explorateur LabTag ouvre la voie vers les créations des autres visiteurs.
Flashback
Retour en enfance et plongée au cœur de sa ville natale dans “The Wilderness Downtown“, projet pour lequel la Data Arts Team a remporté le Grand Prix Interactif de Cannes en 2011. Après avoir entré le nom de la ville de son enfance, le navigateur offre une véritable chorégraphie de fenêtres pop-up, chacune dévoilant de nouvelles vidéos au rythme de “We used to wait” du groupe anglais Arcade Fire. L’équipe mobilise ici toutes les facultés de Chrome ainsi que Google Earth.
L’on peut voir un enfant courir dans une rue pendant qu’une autre fenêtre survole la ville, et qu’une troisième laisse voir des oiseaux se déplaçant en groupe. Une dernière fenêtre propose un mode street view pour une immersion totale.

L’expérience a ensuite donné lieu à une exposition au Musée d’Art Moderne de New-York. Si le projet demeure impressionnant, le bruit du ventilateur de votre ordinateur portable risque de masquer le son de la musique. Et si, comme moi, vous êtes originaire d’une petite ville (pour ne pas dire une ville “paumée” comme on me l’a soufflé à l’oreille) la qualité de Google Earth peut laisser à désirer.
Petit bémol, ces réalisations transforment souvent votre petit ordinateur portable en chauffage d’appoint, et vous font monopoliser toutes les bandes passantes de votre réseau.
À lire aussi : Google Art Project : Tout n’est pas rose
Illustration : capture d’écran issue du film ROME réalisé par Aaron Koblin

Laisser un commentaire